Getting Started with CSS
Here we introduce the basic syntax behind CSS selectors. To understand how these work, you must already understand what a HTML element is.
In CSS, you can use a selector to identify the HTML element that you want to apply a style to. Such an assignment is known as a CSS rule. A CSS rule has the following structure:
selector {property: value;} Class names are one type of selector. Class names are preceded by a period. The following rule sets the text color of all file upload buttons on the form:
.fileuploader {color: white;}Id attributes are preceded by a # symbol rather than a period. The following is an example of a CSS rule for an id attribute:
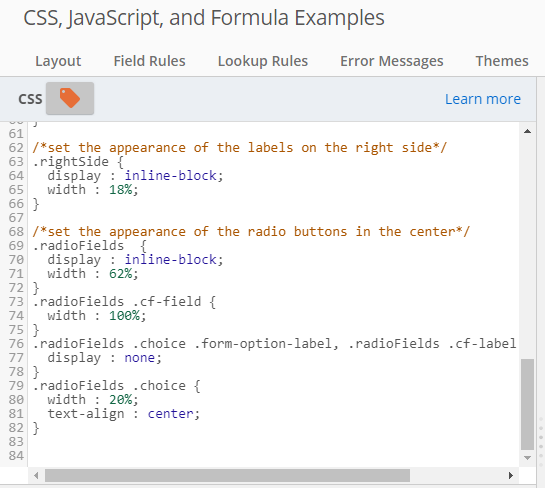
#tall {line-height: 19px;}Existing CSS rules can be viewed and edited in the CSS and JavaScript tab of the form designer. In this tab, there is a CSS pane that displays all existing CSS rules. You can add new rules in this pane, delete existing rules, or modify existing rules.

Compound Selectors
You can combine multiple elements and attributes in your CSS rules to create compound selectors. Compound selectors allow you to specify elements that satisfy multiple conditions, or elements that satisfy any of a list of conditions.
To apply styles to elements that satisfy any of a list of conditions, list the selectors separated by commas. For example, the following CSS rule applies to the fields with ids #q1 and #q2, setting the display property for both of them to inline-block. Any field that has an id of #q1 or #q2 will have that style applied to it.
#q1, #q2 {display: inline-block;}Listing elements or attributes one after another separated by spaces (no commas) creates a hierarchical selector. First, the leftmost attribute is searched for. Then, within the descendants of elements matching the leftmost attribute, the second attribute from the left is searched for. Then, within the descendants of elements that satisfy the first two criteria, the third attribute from the left is searched for, and so on. For example, suppose you want to target the label element in the following snippet of HTML:
<li attr="Display_Code_3" attrtype="checkbox" name="q1" id="q1">
<label class="cf-label" for="Field1" />
</li>Since the label element of interest is inside an element with id q1, you can assign a style to the label element as follows:
#q1 label {width: 85px;}To specify elements that satisfy multiple criteria, combine your selectors without any separating characters. This kind of compound selector looks for an element that matches all of the constituent selectors. The following rule selects all inputs that have the class singleline:
input.singleline { color: red; }The difference between input.singleline and input .singleline is crucial. The former searches for all input elements that themselves have the class singleline. The latter searches the descendants of input elements for those elements that have the class singleline. An element is not a descendant of itself.
It is important to note that the preview section of the CSS and JavaScript page shows CSS selectors for fields, but not for many of the other form elements that you can customize. To find the appropriate elements, classes, and identifiers that correspond to the aspects of a form you want to customize, use your web browser to look at the HTML markup of the form.
Wrappers
Wrappers are sometimes known as containers. Many elements of a form are contained in a wrapper, which means that the wrapper's properties can affect how the element is positioned (among other things). Often, the changes you desire require targeting the wrapper instead of, or in addition to, the elements inside the wrapper. For example, the following snippet of HTML is for two radio buttons, one for "Yes and one for "No":
<div id="Field78">
<fieldset class="radio-checkbox-fieldset">
<span class="choice">
<input name="Field78" id="Field78-0" type="radio" value="Yes" vo="e">
<label class="form-option-label" for="Field78-0">Yes</label>
</span>
<span class="choice">
<input name="Field78" id="Field78-1" type="radio" value="No" vo="e">
<label class="form-option-label" for="Field78-1">No</label>
</span>
</fieldset>
</div>Each button and its label is inside a span element with the class choice. This wrapper can be targeted if you want to style the label and button together. You can also target individual elements within the span element. To target all radio button labels, you can use the CSS selector .form-option-label (this selector will also target checkbox labels). To target a specific button only, you can use the input ID, e.g. #Field78-0 or #Field78-1.
Checkboxes have a similar nested structure, with the label and the checkbox wrapped inside a span element:
<span class="choice">
<input name="Field77" id="Field77-0" type="checkbox" value="choice_1" vo="e">
<label class="form-option-label" for="Field77-0">choice 1</label>
</span>A text input box consists of a wrapper containing the field label and another wrapper containing the input box. As we explain in CSS Text Customizations, You may sometimes need to change properties of the field wrapper in order to change the width of its input box. The following example of a single-line text field shows you how the nesting of elements works. The wrapper for the entire field is a li element with id q6. The label with class cf-label wraps the field label, while the div with class cf-field wraps the input box.
<li attr="Single_Line_2" attrtype="text" name="q6" id="q6" class="ThreePerLine form-q form-focused">
<label class="cf-label" for="Field6">
<span><span>Three Per Line C</span></span>
</label>
<div class="cf-field">
<input type="text" id="Field6" name="Field6" class="singleline cf-medium" maxlength="4000">
</div>
</li>Adding a Class to a Field
If you want to apply a special style to some fields in your form while leaving under fields untouched, you can apply a custom class to the former fields in the form designer, then insert a CSS rule-set that defines the style for that class. For example, in one of our examples, we assign a custom class to certain fields that allow two of them to be displayed on one line. Fields that are not assigned that class will display as the default one field per line.
To add a class to a field
- On the Layout page of the form designer, select the field you want to add a class to. Then, click Edit.
- Click the Advanced tab.
- In the CSS class field, enter the name of the class you want to apply to the field.
Commonly Used CSS Selectors
These lists of selectors are not complete. If you are interested in an element that is not covered by these selectors, look at the raw HTML of the form in a web browser to determine possible selectors.
Selectors for Changing the Overall Form Appearance
| CSS Selector | Applies to |
|---|---|
.cf-formwrap
|
The overall form container |
.cf-formtitle
|
The form title container |
.cf-form
|
The container for the body of a form |
.cf-buttons
|
The container for any form buttons (e.g., Submit, Approve, or Reject) |
.label
|
Every field label |
select
|
The input area for a drop-down list. |
.otherchoice
|
All "Other" choices for checkbox and radio button fields. |
#power
|
The container for the “Powered by Laserfiche Forms” footer |
#form-logo
|
The container for the form logo. You can add a logo to a form from the Style page |
.cf-pagination-tabs
|
The tabs representing different pages of paginated forms. |
Selectors for Customizing the Appearance of Individual Fields or Categories of Fields
| CSS Selector | Applies to |
|---|---|
#qN(e.g. #q1, #q2, etc.) |
The container of a field, which wraps both the field label and input area. This selector targets the field's ID attribute, as shown in the preview area of the CSS and Javascript page, where N is a number (q1, q2, q3, etc.). |
#qN input (e.g. #q1 input, #q2 input, etc.) |
A single line, date, email, currency, number, address, checkbox, or radio button field's input box. (Checkboxes and radio buttons have an input box if the "other" option is selected.) It also targets the button for uploading a file or signing a form. |
#qN textarea (e.g. #q1 textarea, #q2 textarea, etc.) |
A multi-line field's input box. |
#qN select (e.g. #q1 select, #q2 select, etc.) |
A drop-down field's input box. |
#FieldN(e.g. #Field1, #Field2, etc.) |
A field's input box. If the field's ID attribute is q1, its input box ID attribute will be Field1. |
#FieldN_other_value
|
The "Other" input box for radio buttons and checkboxes. If the radio button or checkbox field has an ID of q6, then the id for the field's "Other" input box will be Field6_other_value. |
.cf-label |
Field labels. Use compound selectors to apply styles to specific fields. |
.cf-field
|
The container for a field’s input area. |
.cf-small
|
The input box for fields that have their width set to small on the Edit page. By default, its width is a percentage of the .cf-field container’s width. |
.cf-medium
|
The input box for fields that have their width set to medium on the Edit page. By default, its width is a percentage of the .cf-field container’s width. |
.cf-large
|
The input box for fields that have their width set to large on the Edit page. By default, its width is a percentage of the .cf-field container’s width. |
.cf-xlarge
|
The input box for fields that have their width set to x-large on the Edit page. By default, its width is a percentage of the .cf-field container’s width. |
input[type="inputType"] (e.g. input[type="text"], input[type="button"], input[type="email"]) |
The input area for the specified input type. For text inputs, this would be the input box. |
.Sign_Sig
|
The signature button of a signature field. For the wrappers around the button, use .cf-field and #qN, as you would with non-signature fields. |
input.user-error[type="checkbox"], input.user-error[type="radio"] |
Checkbox or radio buttons with invalid values or fields that are required and haven't been filled in. |
input.user-error:not([type="checkbox"]):not([type="radio"])
|
Fields other than checkboxes or radio buttons with invalid values or fields that are required and haven't been filled in. |
For concrete examples of how these selectors are used in customizations, see CSS Customizations for Fields, Titles, and Descriptions and CSS Customizations for Buttons.